Qt Design Studio ابزار طراحی و توسعه UI است که به طراحان و توسعهدهندگان در پروتوتایپ کردن و توسعه UI های پیچیده کمک میکند. هم طراحان UI و هم توسعهدهندگان از Qt Design Studio استفاده میکنند و مشارکت و تعامل راحتتر و بهتر بین این دو گروه میشود. برای درک بهتر موضوع این ویدیو را ببینید.
مورد اصلی اضافهشده به Qt Design Studio 1.2 قابلیت و ابزار Sketch Bridge است. حالا شما میتوانید از Sketch، نمایهها را اکسپورت بگیرید و آنها را درQt Design Studio 1.2 ایمپورت کنید.

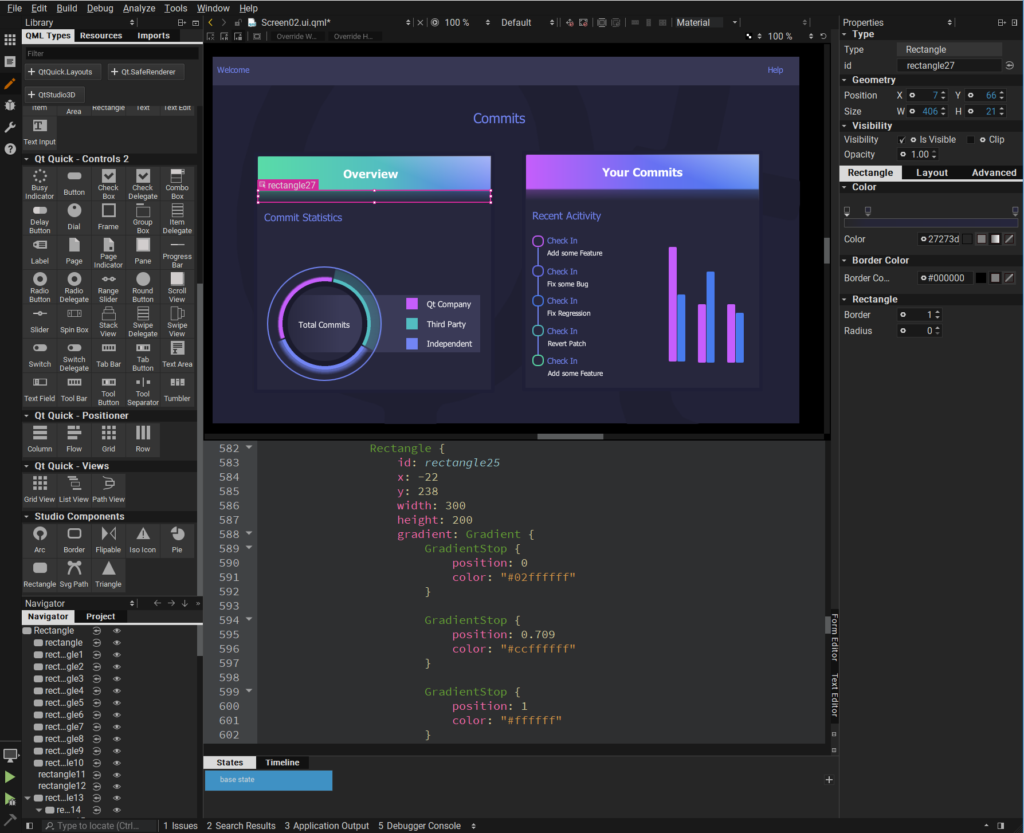
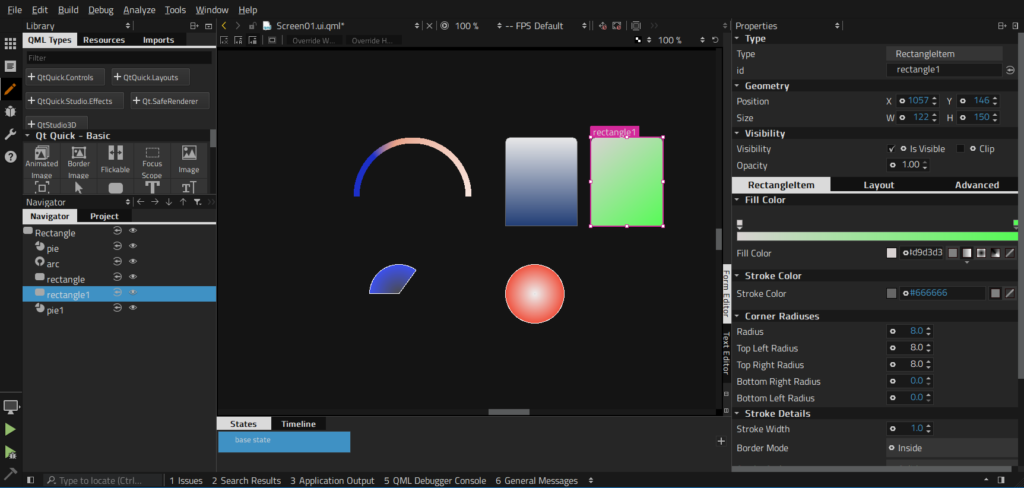
Qt Design Studio 1.2 همچنین برای آیتمهای بر اساس اشکال هندسی، گرادیانتها را به خوبی پشتیبانی میکند. این به این معنی است که میتوانید انواع گرادیانتها چه به صورت خطی و چه به صورت کروی و property های آنها را به اشکال اضافه و آنها را animate کنید.

پکیجهای لایسنسشده تجاری از طریق installer های آنلاین و پورتال اکانت Qt در دسترس هستند. شما میتوانید Qt Design Studio را از طریق رجیستر کردن برای لایسنس تست به صورت رایگان مورد ارزیابی قرار دهید.
همچنین یک نسخه رایگان از Qt Design Studio 1.2 در دسترس قرار دارد که امکان ایمپورت از فتوشاپ و اسکچ را ندارد. نسخه بتای Qt Design Studio 1.2 را از اینجا میتوانید دریافت کنید.
توسعه سریع و آسان رابط کاربری با مجموعه ابزارهای QtAseman
مجموعه ابزارهای QtAseman توسط تیم آسمان توسعه داده شده و برای توسعه رابط کاربری به زبان QML میباشد. QtAseman به دلیل اپنسورس بودن و مشارکت دولوپرهایی از سراسر جهان در توسعه آن و همچنین استفاده در بسیاری از پروژههای این تیم نرمافزاری، دارای پایداری بسیار بالایی میباشد. استفاده از این مجموعه ابزار توسعه رابط کاربری بسیار آسان است. اگر با زبانهای برنامهنویسی ++C و فریمورک Qt و همچنین زبان QML نرمافزار تولید میکنید، مجموعه ابزار QtAseman حتما به درد شما میخورد. از طریق لینک زیر صفحه مربوط به این ابزار را با توضیحات بیشتر ببینید و لینک گیتهاب را دریافت کنید:
مجموعه ابزارهای توسعه رابط کاربری QtAseman
شروع کار با Qt Design Studio
آخرین نسخه آنلاین داکیومنت Qt Design Studio 1.2 را از اینجا ببینید. داکیومنت همچنین از داخل خود برنامه نیز در دسترس است.
به عنوان بخشی از داکیومنت، یک سری آموزش جدید نیز برای Qt Design Studio ساخته شده است.
صفحه شروع Qt Design Studio شامل مثالها و لینکهایی به آموزشهای ویدیویی برای کمک به شروع کار میشود.
Qt Design Studio را نصب و استفاده کنید و در صورتی که باگی پیدا کردید یا هرگونه پیشنهادی داشتید، حتماً با تیم توسعهدهنده از طریق این bug tracker در ارتباط باشید.
منابع:
https://blog.qt.io/blog/2019/05/17/qt-design-studio-1-2-beta-released/
** تصویر سرآیند Med Badr Chemmaoui در سایت unsplash