فریمورکهای چندسکویی ابزارهایی هستند که به کمک آنها میتوان نرمافزارهایی با قابلیت اجرا بر روی چند سیستمعامل را با کمترین تغییرات، توسعه داد. در سالهای اخیر با داغ شدن بازار نرمافزارهای موبایل، مبحث انتخاب فریمورکهای چندسکوییِ مناسب هم داغتر از همیشه شده و شاهد این هستیم که بسیاری از شرکتها و استارتآپها به جای توسعه نرمافزارهای native از فریمورکهای کراسپلتفرم استفاده میکنند.
این مقاله که حاصل تجربیات تیم آسمان پس از سالها برنامهنویسی با فریمورکهای چندسکویی است، بصورت خاص به مقایسه دو ابزار توسعه نرمافزارهای مالتیپلتفرم یا چندسکویی، یعنی React و Qt میپردازد.
React Native (ریاکت نیتیو)
ریاکت نیتیو (React Native) یک ابزار توسعه چندسکویی اپنسورس است که توسط شرکت فیسبوک توسعه داده شده و در سال ۲۰۱۵ منتشر شده است. React Native توانایی اجرا بر روی اندروید، آیاواس و وب را دارد و معروفترین شرکتی که از این ابزار استفاده میکند فیسبوک است.
Qt (کیوت)
کیوت (Qt) یک ابزار توسعه چندسکویی اپنسورس و بسیار قدیمیست که از سال ۱۹۹۱ در حال توسعه است و روی دامنه گستردهای از سیستمعاملها مثل اندروید و آیاواس و سیستمعامل دستگاههای بلکبری، سیستمعاملهای دسکتاپ مثل لینوکس و ویندوز و مک، سیستمعاملهای ساعتهای هوشمند و تلویزیونهای هوشمند پشتیبانی میشود. از طرف دیگر Qt روی دامنه گستردهای از دستگاههای دیگر مانند ماشینها، خانههای هوشمند و حتی پهپادها هم اجرا میشود و از این نظر میتوان گفت گستردهترین ابزار توسعه نرمافزارهای چندسکویی است.
رابط کاربری
به طور کلی دو نوع رویکرد کاملا متفاوت در طراحی رابط کاربری اپلیکیشنهای چندسکویی وجود دارد.
- توسعه اپلیکیشن با ظاهری ۱۰۰٪ یکسان بر روی تمامی پلتفرمها
- توسعه اپلیکیشن با ظاهری متناسب و منطبق با ظاهر هر سیستمعامل
از دیدگاه برندینگ و ترندهای روز، درحال حاضر بیشتر شرکتهایی که روی چندین پلتفرم نرمافزارهای خود را توسعه میدهند، معمولا دنبال رویکرد اول، یعنی ارائه ظاهری کاملا یکسان روی تمامی پلتفرمها هستند. این به این دلیل است که طراحی اپلیکیشن، امضای یک برند و هویت آن است و به همین دلیل برای کمپانیهای بزرگ، حفظ ظاهر اپلیکیشن روی تمامی پلتفرمها ارزش به حساب میآید.
برای مثال نرمافزارهای اسپاتیفای، نتفلیکس، اسکایپ، توییتر، اینستاگرام، پینترست و جیمیل از این قائده پیروی کردهاند و برای حفظ هویت برند خود در طراحی اپلیکیشن تا حد زیادی از یک سبک طراحی و اپلیکیشنهای مشابه روی پلتفرمهای مختلف استفاده میکنند.
اما نرمافزارهای دیگری مانند تلگرام، واتساپ، فایرفاکس و ترلو هم جز دسته دوم هستند و نرمافزارهای تقریبا متفاوتی را ارائه میدهند.
با یک بررسی سریع میتوان یک نتیجه کلی گرفت و آن این است که نرمافزارهایی که به صورت روزانه و مداوم توسط کاربران استفاده میشوند، مانند پیامرسانها و مرورگرهای وب، ترجیح میدهند عادت روزانه کاربر را تغییر ندهند و محیطی مشابه محیط سیستمعامل، طراحی و تولید کنند و آن دسته از نرمافزارهایی که برندینگ برای آنها مهمتر است معمولا در فکر تولید نرمافزارهای یکپارچه با ظاهری مشابه هستند.
اما Qt و React در مقابل این دو رویکرد چه سیاستی را در پیش گرفتهاند و هرکدام از آنها مناسب کدام رویکرد هستند؟ در ادامه با ما همراه باشید.
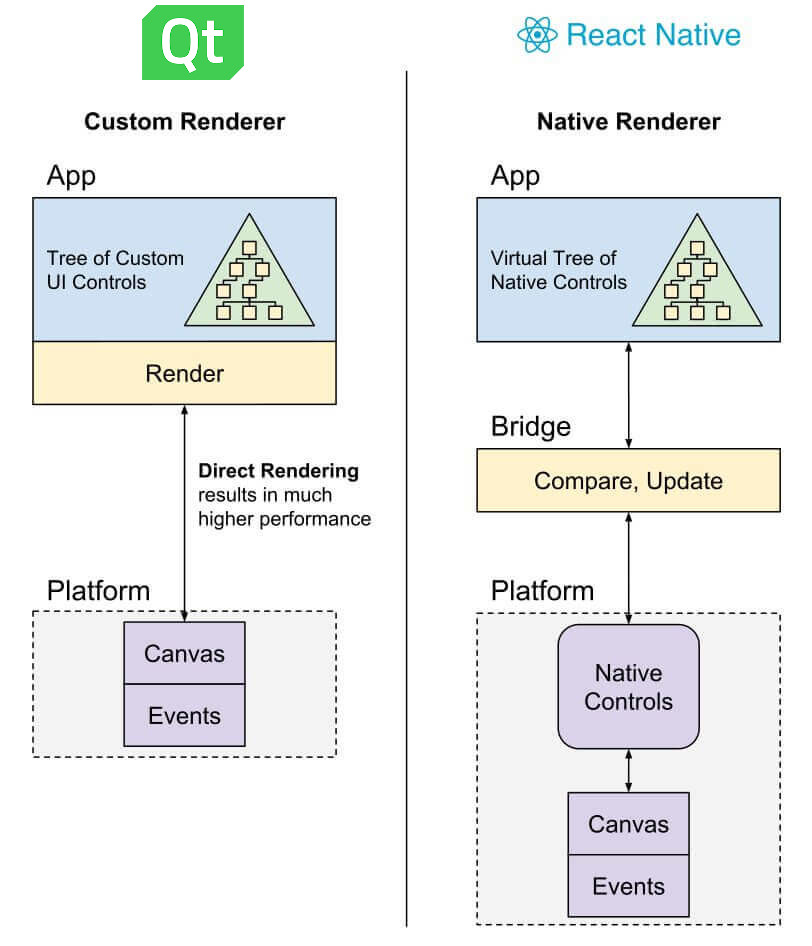
سیستم رندر رابط کاربری در React و Qt، دو سیاست کاملا متفاوت دارد و عملیات رندر رابط کاربری به دو شکل متفاوت انجام میشود.

همانطوری که در تصویر بالا میبینید Qt بصورت مستقیم به سیستم رندر پلتفرم متصل میشود و این درحالی است که React از یک پل میانی و همچنین بعد از آن از ابزارهای خود پلتفرم برای رندر استفاده میکند.
با این توضیحات، Qt بخاطر مستقل بودن از ابزارهای پلتفرم و تاحد زیادی رفتار یکپارچه در رندر، برای رویکرد اول یعنی ساخت اپلیکیشنهایی با ظاهر یکسان روی تمامی پلتفرمها رفتار بهتری خواهد داشت و میتوان نتیجه گرفت که اگر نرمافزار شما المانها و انیمیشنهای تصویری مشابهی روی همه سیستمعاملها داشته باشه، Qt علاوه بر اینکه به خوبی توانایی انتقال آنها را بین سیستمعاملها دارد، سرعت توسعه و هزینهی توسعه کمتری را به تیم توسعه شما متحمل میکند و این هزینه خرج موارد مهمتری در توسعه یک اپلیکیشن خواهد شد.
React Native در طرف مقابل به خاطر استفاده از ابزارها و کنترلهای native، دقیقا کامپوننتهای سیستمعامل شما را رندر میکند و به همین دلیل برای رویکرد دوم یعنی ساختن اپلیکیشنهایی که ظاهری مشابه و منطبق با بقیه نرمافزارهای سیستمعامل دارند مناسب است.
از طرفی Qt معماری رابط کاربری خود را طوری طراحی کرده است که میتوان پیچیدهترین انیمیشنهای گرافیکی رابطکاربری را به سادهترین شکل ممکن پیادهسازی کرد. این طراحی معماری به قدری موثر بوده که بسیاری از کمپانیها مانند اپل از آن الگو گرفتهاند و معماریهای مشابه طراحی کردهاند تا از این قابلیتها بهرهمند شوند.
سرعت پردازش و رابطکاربری
با توجه به تحولاتی که دائما در زمینه طراحی رابط کاربری رخ میدهد، جلوه بصری چشمنواز یک اپلیکیشن و استفاده از انیمیشنهای دلنشین به امری جدانشدنی از طراحیهای رابط کاربری بدل شده است. از این جهت سرعت رابط کاربری و رندر انیمیشنها و افکتهای گرافیکی بسیار مهم است. مخصوصا روی موبایلها که پردازندهها و منابع سختافزاری ضعیفتری دارند و این مساله یک چالش مهم محسوب میشود.
یکی از عوامل موثر در سرعت، حذف واسطها است و از این جهت Qt در حذف واسطها بسیار موفقتر از React عمل میکند.
همانطور که در تصویر قبل مشاهده کردید، React از زمان ارسال درخواست رندر تا زمان رندر شدن و به نمایش گذاشتن آن، از چند مرحله مختلف عبور میکند. این در حالی است که Qt بصورت مستقیم به پلتفرم متصل است و از طریق OpenGL یا ابزارهای مدرنتر مثل Metal و Vulkan عملیات رندر را انجام میدهد و نتیجه واضح است. Qt بخاطر استفاده از ابزارهای قدرتمند رندر و رندر مستقلش در بعضی شرایط، حتی سرعت رندر بیشتری از ابزارهای خود سیستمعامل دارد و از این نظر میتوان گفت برگ برنده کاملا در دست Qt است.
از طرف دیگر Qt از زبان ++C استفاده میکند که یک زبان نزدیک به سختافزار با سربار کمتری است و این یکی دیگر از دلایل سرعت بالاتر آن، حتی نسبت به ابزارهای سیستمعاملهاست.
زبان برنامهنویسی
React برای کدهای خود از JSX که یک زبان ترکیبی XML و جاوااسکریپت است استفاده میکند که به برنامهنویس اجازه میدهد تا کدهای رابط کاربری خود را میان کدهای معمولی خود بزند.
اما Qt علاوه بر ++C که در هسته آن استفاده شده، برای منطق رابطکاربری خود از زبان QML که یک زبان اسکریپتی ترکیب شده با جاوااسکریپت است استفاده میکند. این زبان مخصوص پیادهسازی رابطکاربریهای پیشرفته با گرافیک بالا و انیمیشنی طراحی شده و درحال حاضر بسیاری از شرکتها مثل اپل از آن ایده گرفتهاند و زبانهای مشابهی برای فریمورکهای خود طراحی کردهاند.
در مورد بحث سهولت یادگیری، مقایسه این دو زبان کار آسانی نیست. ولی با قاطعیت میتوان گفت هر دوی این زبانها در دستهی زبانهایی قرار میگیرند که یادگیری آنها آسان است.
Qt برای کارهای پیچیدهتر خود، زبان ++C را پیشنهاد میدهد که این مزیتهای زیادی مانند دسترسیهای بیشتر به امکانات سیستمعامل و همچنین افزایش سرعت اپلیکیشن را دارد، اما از معایب این زبان کاهش محبوبیت این فریمورک است، چرا که ++C زبان راحتی نیست و اکثر توسعهدهندهها دوست ندارند درگیر زبانهای پیچیده بشوند.
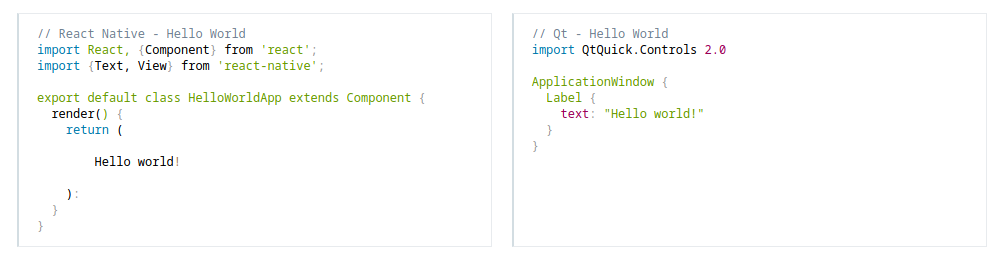
مثال زیر مقایسه بین اپلیکیشن Hello World در Qt و React Native میباشد:

پایداری
یکی از عوامل موثر در پایداری فریمورکهای چندسکویی، یکپارچگی تمامی بخشهای آن است. Qt یک سیستم کاملا یکپارچه را ارائه میدهد که از رابط کاربری تا نزدیکترین بخش به سختافزار را توسط بخشهای یکپارچه کنترل میکند و کمتر نیازی به بخشهای متفاوت سیستمعامل دارد.
این درحالی است که React در بسیاری مواقع از ابزارهای کنترلی سیستمعامل استفاده میکند. این استفاده از ابزارهای سیستمعامل، وقتی یک فریمورک قرار است به چند پلتفرم مختلف انتقال داده شود، مشکلات عدیدهای را بوجود میآورد. چرا که ابزارها روی هر سیستمعامل رفتارهای منحصر به فرد خود را دارند و وقتی قرار است با یک فریمورک با همه این ابزارها تعامل شود و یکجور رفتار شود، پایداری سیستم کاهش پیدا میکند و مشکلات متفاوتی ایجاد میشود.
از طرفی Qt از مجموعهای از ابزارها و ماژولهای توسعه که حدود ۳۰ سال است بصورت یکپارچه توسط جامعه توسعهدهندههایش در حال توسعه است تشکیل شده و میتوان گفت کمتر نیازی وجود دارد که ابزارهای یکپارچه این فریمورک گسترده نتواند آن را برآورده کند. به همین دلیل و به دلیل توسعه یکپارچه خوب آن، ابزارهای جانبی این فریمورک از پایداری بالایی برخوردار است و تقریبا توسعهدهنده با خیال راحت میتواند از پایدار بودن این ابزارها مطمئن باشد و از آنها در شرایط مختلف استفاده کند.
برخلاف Qt، اکثر ماژولهای React بصورت غیریکپارچه و توسط توسعهدهندههای غیر رسمی توسعه داده میشود. این مسئله از این جهت که ابزارهای React زیاد خواهد بود خوب است. اما نبود نظارت یکپارچه روی این ابزارها، باعث ناپایداری و غیرمطمئن بودن بسیاری از این ابزارها میشود.
Framework یا SDK
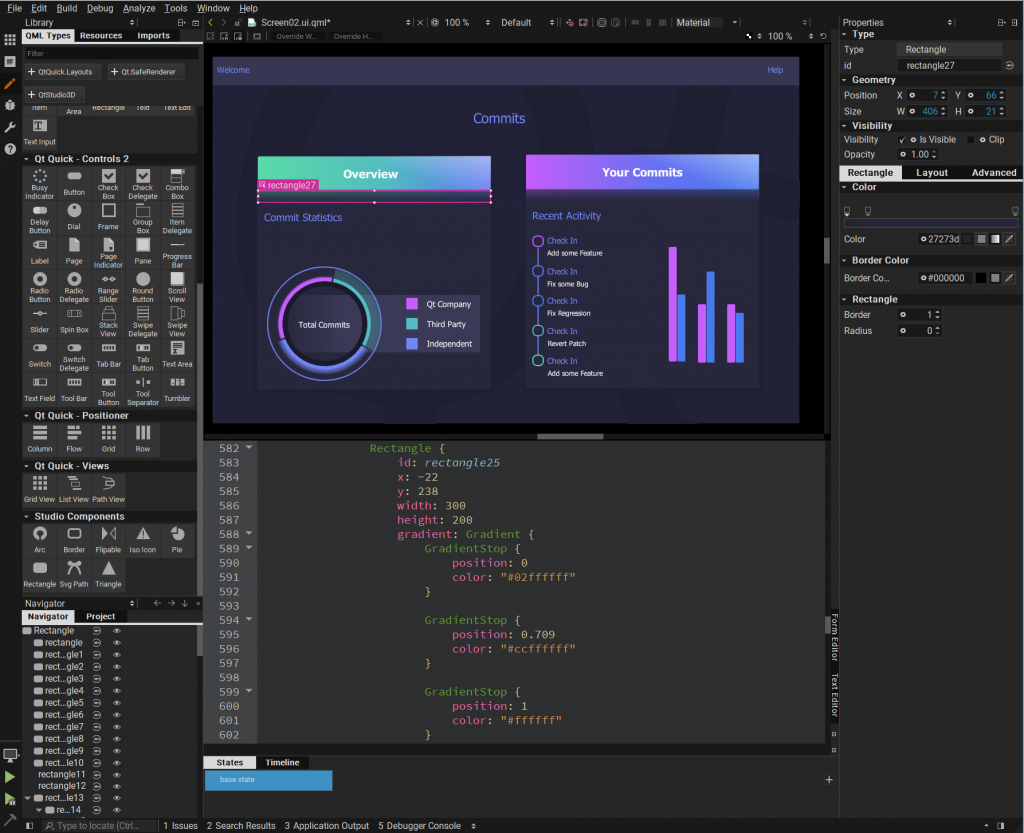
از تفاوتهای مهم Qt با React Native در این است که React تنها یک Framework است، درحالی که Qt یک SDK است. این به این معنی است که Qt علاوه بر امکاناتی که React و بسیاری از فریمورکهای کراسپلتفرم ارائه میدهند، ابزارهایی برای توسعهی بهتر و سریعتر و همچنین یک IDE کاملا متناسب با Qt ارائه میدهد.
بسیاری از امکانات React روی سیستمعاملهای مختلف محدودیتهای خود را دارد، خیلی از آنها نیاز به دستورهای پیچیدهی خط فرمانی دارد و حتی برای کدنویسی آن شما باید بین یکی از ویرایشگرهای کد مثل Atom، VSCode و … که اصلا برای توسعه React بصورت اختصاصی توسعه داده نشدهاند انتخاب کنید. این مساله خود یکی از مشکلات بزرگ ابزارهای توسعهای مانند React است که باعث افزایش هزینهی زمانی توسعه میشود و از کیفیت توسعه نرمافزارها میکاهد.

Qt در طرف مقابل مانند Visual Studio مایکروسافت و همینطور XCode شرکت اپل همراه با یک IDE مناسب و ابزارهای توسعه مثل ابزارهای طراحی رابط کاربری، دیباگ، مدیریت کدها، مقایسه کدها و دیگر مواردی که توسعهدهنده با آنها نیاز دارد، ارائه میشود که همگی این ابزارها قابل نصب به کمک یک فایل نصاب هستند. نکته قابل توجه در مورد Qt این است که تمامی داکیومنتها، دموها و مثالهایی که برنامهنویس برای توسعه یک نرمافزار به آنها نیاز دارد هم همراه با این SDK نصب میشوند و این کار توسعهدهنده را از بسیاری از جهات آسان میکند.
هزینه توسعه
هزینه توسعه یک پروژه برنامهنویسی به پارامترهایی مثل فراوانی و ارزانی توسعهدهندهها، هزینهی به دست آوردن فریمورک، حجم کدهای اضافی برای تولید نرمافزار و انتقال آن به دیگر پلتفرمها و همچنین هزینه توسعه آتی نرمافزار بستگی دارد.
با اینکه نرمافزارهایی که توسط Qt توسعه داده میشوند به هزینه کمتری جهت انتقال آن به دیگر پلتفرمها و همینطور حفظ پایداری و توسعه آتی نیاز دارند، اما به دلیل نیاز به توسعهدهندههای حرفهایتر و در نتیجه گرانتر بودن توسعهدهندهها و همینطور در بعضی شرایط پولی بودن بعضی از خدمات آن، هزینهی توسعه بیشتری دارد و به همین دلیل و با این جمعبندی React Native هزینه کمتری را به شرکت توسعهدهنده متحمل میکند.
پشتیبانی
React Native توسط کمپانی فیسبوک پشتیبانی میشود و در طرف مقابل Qt با اینکه توسط کمپانی کوچکتری نسبت به فیسبوک پشتیبانی میشود، اما توسط کمپانیهای بزرگی پشتیبانی مالی و توسعهای میشود. همچنین Qt توسط شرکتهای بزرگ تکنولوژی مانند تسلا، مرسدس بنز، الجی، سامسونگ، کیدیای، زیمنس، الکترونیک آرتز، ایامدی، ادوبی، بیامو، والتدیزنی، هواوی و … استفاده میشود و از این جهت بخاطر مشتریان بسیار بزرگی که دارد میتوان گفت پشتیبانی مطمئنی خواهد داشت.
یکی از ضعفهایی که Qt نسبت به React در بخش پشتیبانی دارد، لایسنس آن است که برای استفاده از بعضی ماژولها و امکانات آن در پروژههایی با سورس بسته، شرکت توسعهدهنده باید هزینههایی را متحمل شود و به همین دلیل Qt در بین شرکتهای کوچک و بعضی شرکتهای متوسط که هزینهی خرید لایسنس Enterprise آن را ندارند و از طرفی تمایلی ندارند که نرمافزارهای خود را بصورت اپنسورس منتشر کنند، طرفدار کمتری نسبت به React دارد.
نتیجه گیری
با توجه به تمام حرفهای بالا، طبق جدول زیر میتوان یک مقایسه کلی بین این دو فریمورک معروف انجام داد:
|
| Qt Framework | React Native |
|---|---|---|
| ظاهر و رابطکاربری | رابط کاربری گرافیکی و انیمیشنیتر و همچنین یکپارچه روی همه پلتفرمها | رابط کاربری ساختار یافتهتر و همچنین متفاوت روی چند پلتفرم |
| سرعت پردازش | سرعت بسیار بالاتر به دلیل استفاده از زبان ++C در هسته آن | سرعت پایینتر به دلیل استفاده از زبان جاوااسکریپت که مناسب پردازشهای بالا نیست |
| سرعت رابطکاربری | سرعت بسیار بالاتر به دلیل استفاده از زبان ++C و همینطور ارتباط مستقیم با پلتفرم و واسطهای کمتر | سرعت پایینتر به دلیل واسطهای زیاد بین اپلیکیشن و همچنین استفاده از زبان جاوااسکریپت برای رندر |
| زبانبرنامهنویسی | زبان برنامهنویسی آسان و کارآمد برای رابطکاربری و زبانبرنامهنویسی پیچیدهتر ولی قویتر برای بخشهای غیر رابطکاربری | زبان برنامهنویسی آسان اما ضعیفتر |
| ماژولها | ماژولهای یکپارچه، پایدار و زیاد و همچنین کتابخانهها و ابزارهای توسعهای بسیار زیاد و پایدار به دلیل استفاده از ++C | ماژولهای بسیار زیاد، ولی غیر یکپارچه و و در بعضی موارد ناپایدار و غیرقابل اطمینان |
| چندسکویی | پشتیبانی روی دامنه گستردهای از سیستمعاملها | اندروید و آیاواس |
| کیفیت انتقال بین چند پلتفرم | بسیار بالا و تا حد زیادی قابل اجرا روی تمامی سیستمعاملها بدون نیاز به تغییرات در کد | نه چندان بالا، در حد کاملا متوسط و البته قابل قبول به عنوان یک پلتفرم چندسکویی |
| پایداری | پایداری بالاتر به دلیل یکپارچه بودن | پایداری پایینتر به دلیل عدم یکپارچگی |
| ابزارهای جانبی توسعه | ابزارهای جانبی بسیار کامل و بدون نقص برای توسعه | ضعف در ابزارهای جانبی توسعه |
| جامعه توسعه دهندگان | جامعه توسعهدهندگان کم و البته گران | جامعه توسعهدهندگان بسیار زیاد، در دسترستر و ارزان |
| پشتیبانی | پشتیبانی مطمئن، اما گرانتر برای شرکتهایی که خدمات پولی این فریمورک را نیاز دارند | پشتیبانی مطمئن و کاملا رایگان |
| هزینهی توسعه | هزینه توسعه بالاتر به دلیل توسعهدهندههای گرانتر و همینطور پرمیوم بودن بعضی ابزارهای توسعه | هزینهی توسعه پایینتر به دلیل ارزانتر بودن توسعهدهندهها و همچین رایگان بودن اکثر ابزارهای توسعه |
بنابراین میتوان گفت React Native برای پروژههای کوچکتر با توسعه سریعتر و هزینهی پایینتر و همچنین دارای اولویت پایداری پایینتر، و Qt برای توسعهی پروژههای بزرگتر، با توسعهی کمی آرامتر و پرهزینهتر اما پایدارتر و خروجی چابکتر برای یک سرمایهگذاری بلندمدت مناسبتر هستند.
منابع:
https://felgo.com/cross-platform-mobile-development-react-native-comparison
https://medium.com/@petar.koretic/why-you-should-use-qt-qml-for-you-next-cross-platform-application-part-1-desktop-5e6d8856b7b4
https://en.wikipedia.org/wiki/Qt_(software)
https://softwareengineeringdaily.com/2018/09/24/show-summary-react-native-at-airbnb/
https://medium.com/@moqod_development/flutter-vs-react-native-for-cross-platform-development-821b44138b4a
** تصویر سرآیند از Sean Limm در سایت unsplash