یکی از معضلات برنامه نویسی در اندروید مرتب ساختن متنهای بلند میباشد که به صورت معمول این قابلیت امکان پذیر نیست . لایبری هایی موجود هستند که این کار را انجام میدهند اما چکار کنیم که زبان فارسی را نیز پشتیبانی کنند؟
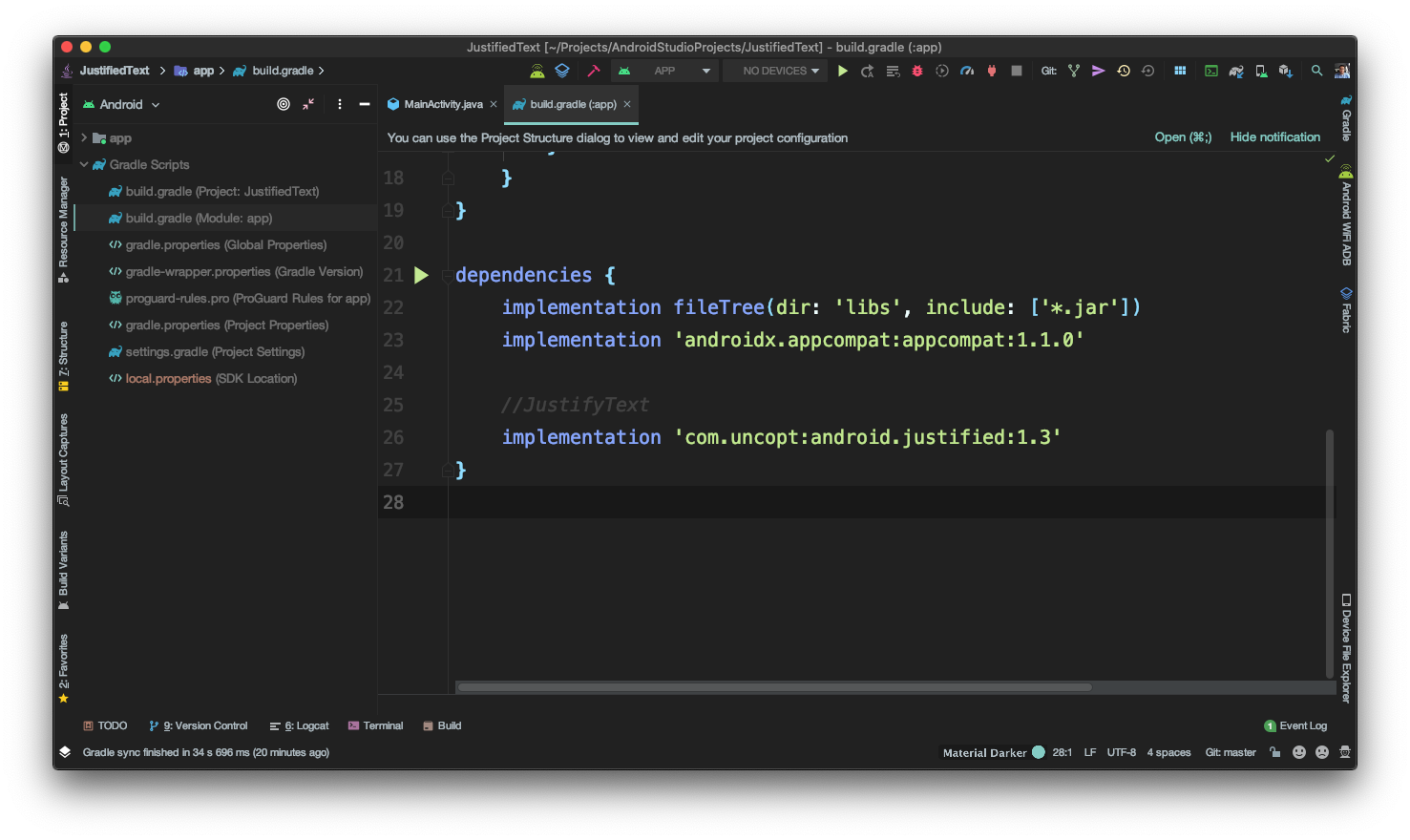
برای شروع ابتدا در فایل build.gradle پروژه خود (قسمت Module:app) در قسمت dependencies این خط را اضافه کنید
implementation 'com.uncopt:android.justified:1.3'
به صورت شکل زیر:

سپس پیغامی مبنی بر عوض شدن فایلهای Gradle به شما میدهد که باید Sync now را بزنید
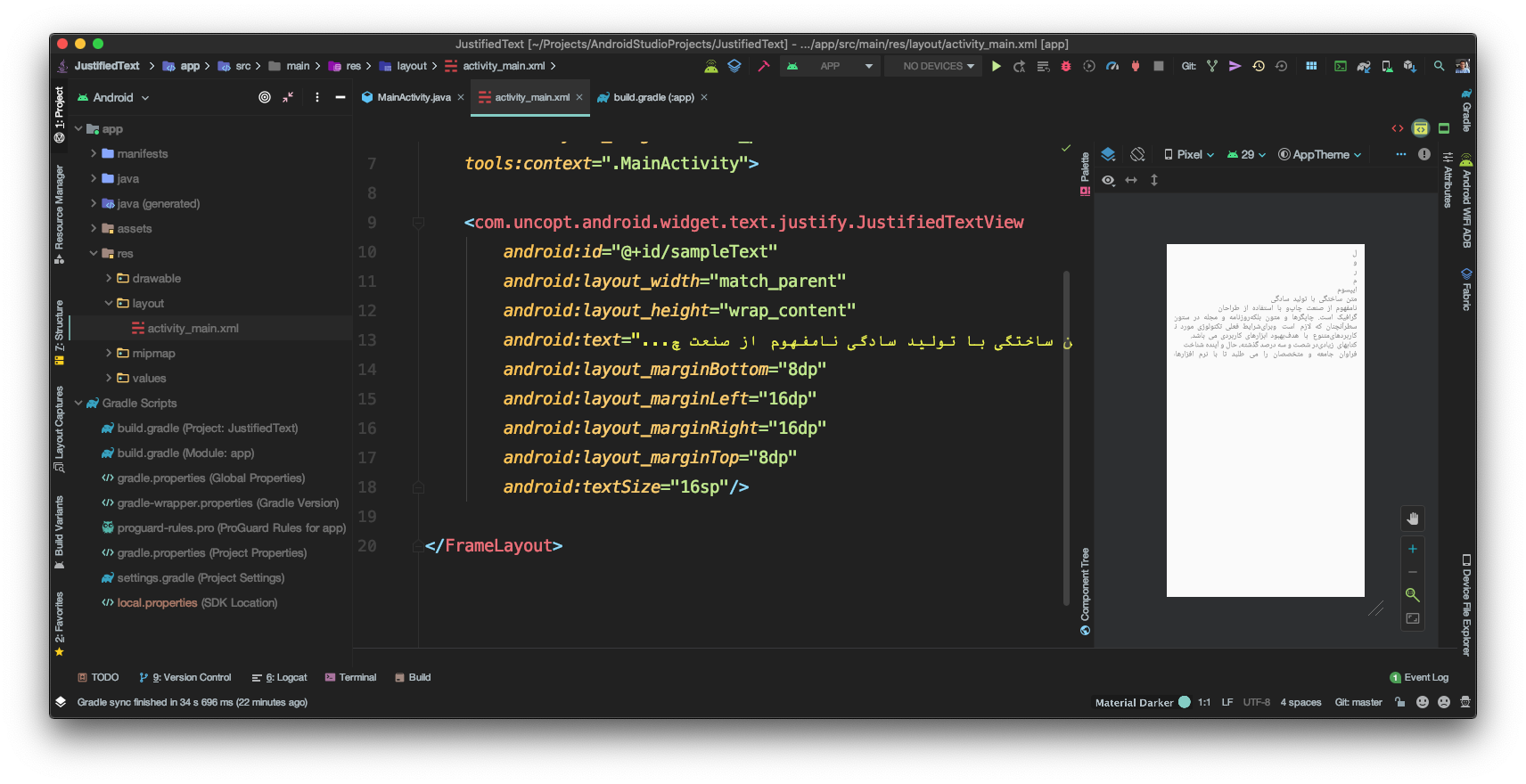
بعد از آن به فایل xml مذکوری که میخواهید TextView را نشان دهید بروید و TextView را به صورت زیر تغییر دهید
com.uncopt.android.widget.text.justify.JustifiedTextView
بدین شکل:

پروژه را بیلد کنید و نتیجه را ببینید
اگر متن فارسی انتخاب کرده باشید ،مشاهده میکنید که متن بهبود پیدا کرده اما به طور کامل Justify نشده است.
به همین منظور باید فونت متن خود را عوض کنید و فونت فارسی که قابلیت justify داشته باشد انتخاب کنید .ما برای مثال فونت شبنم را انتخاب کردیم
ابتدا به فولدر پروژه رفته و به آدرس زیر بروید:
app/src/main
سپس فولدری به اسم assets درست کرده و فونت های خود را در داخل پوشه fonts بریزید
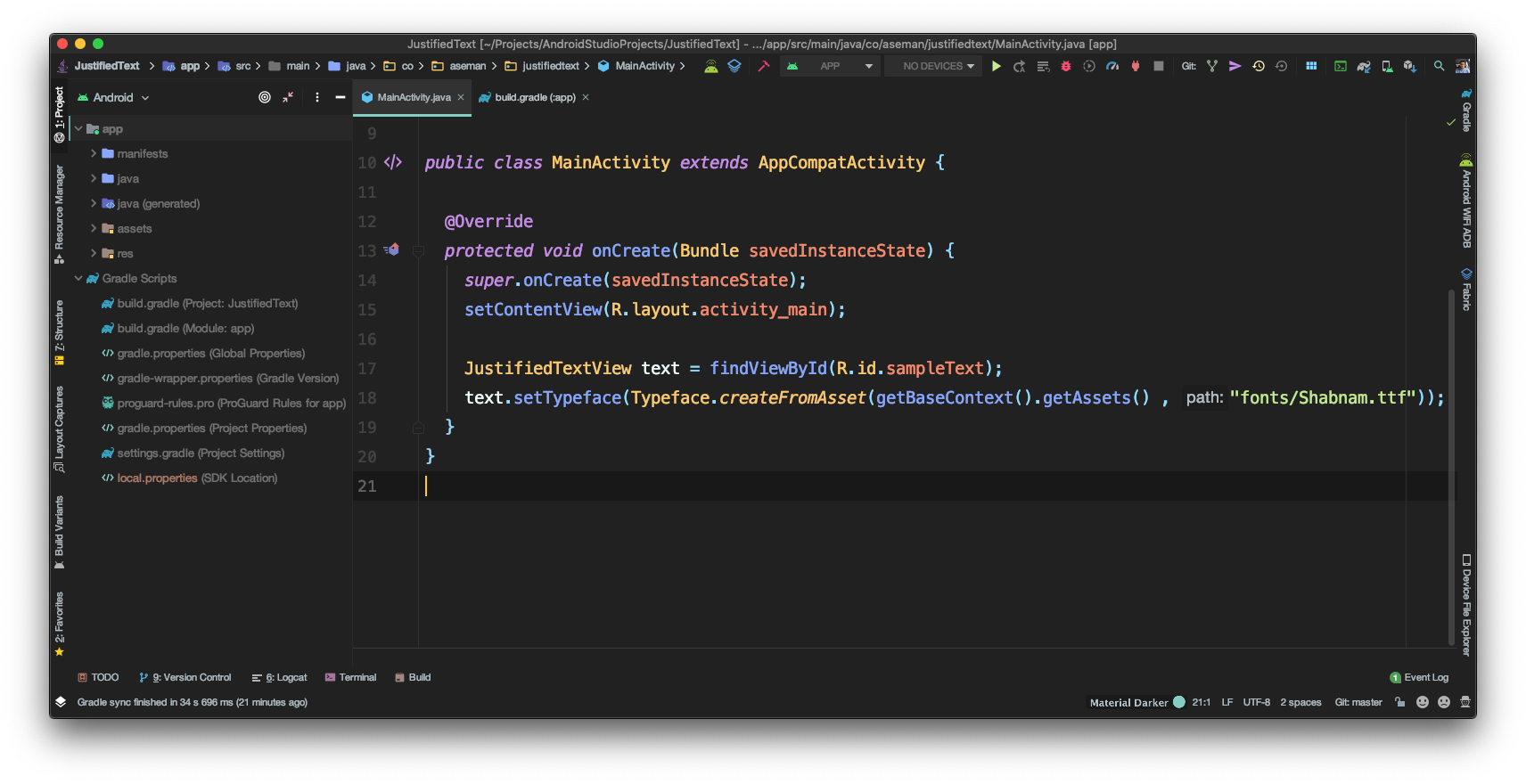
سپس در اندروید استودیو به فایل جاوای مذکور رفته و به TextView مورد نظر فونت مخصوص میدهیم.
JustifiedTextView text = findViewById(R.id.sampleText);
text.setTypeface(Typeface.createFromAsset(getBaseContext().getAssets() , "fonts/Shabnam.ttf"));

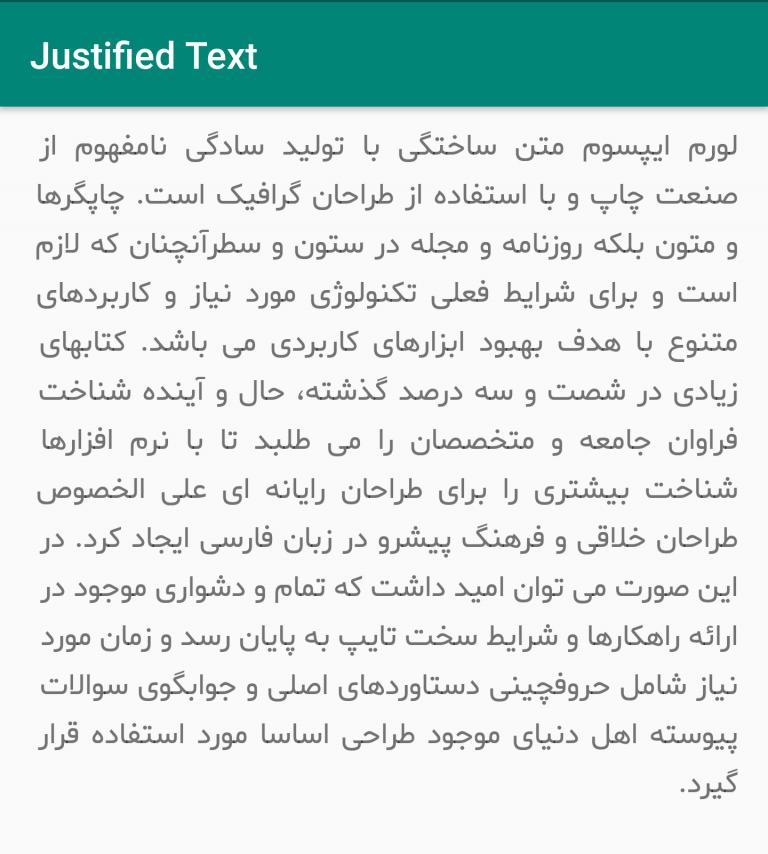
بعد از بیلد و اجرای برنامه مشاهده میکنید که متن به خوبی Justify شده است:

نمونه پروژهای را برای شما آماده کردیم که در گیت هاب (این لینک) میتوانید مشاهده و تست کنید
بهترین راه برای یادگیری ، خواندن است ، که برای برنامه نویسی هم همینطور است. اگر شما میخواهید برنامهنویس بهتری Read more
Qt Resource System چیست؟ فایل qrc چیست؟ از قابلیتهای کیوت که بسیار پر استفادهست، قابلیتی به نام Qt Resource System Read more
Qt Design Studio ابزار طراحی و توسعه UI است که به طراحان و توسعهدهندگان در پروتوتایپ کردن و توسعه UI Read more